
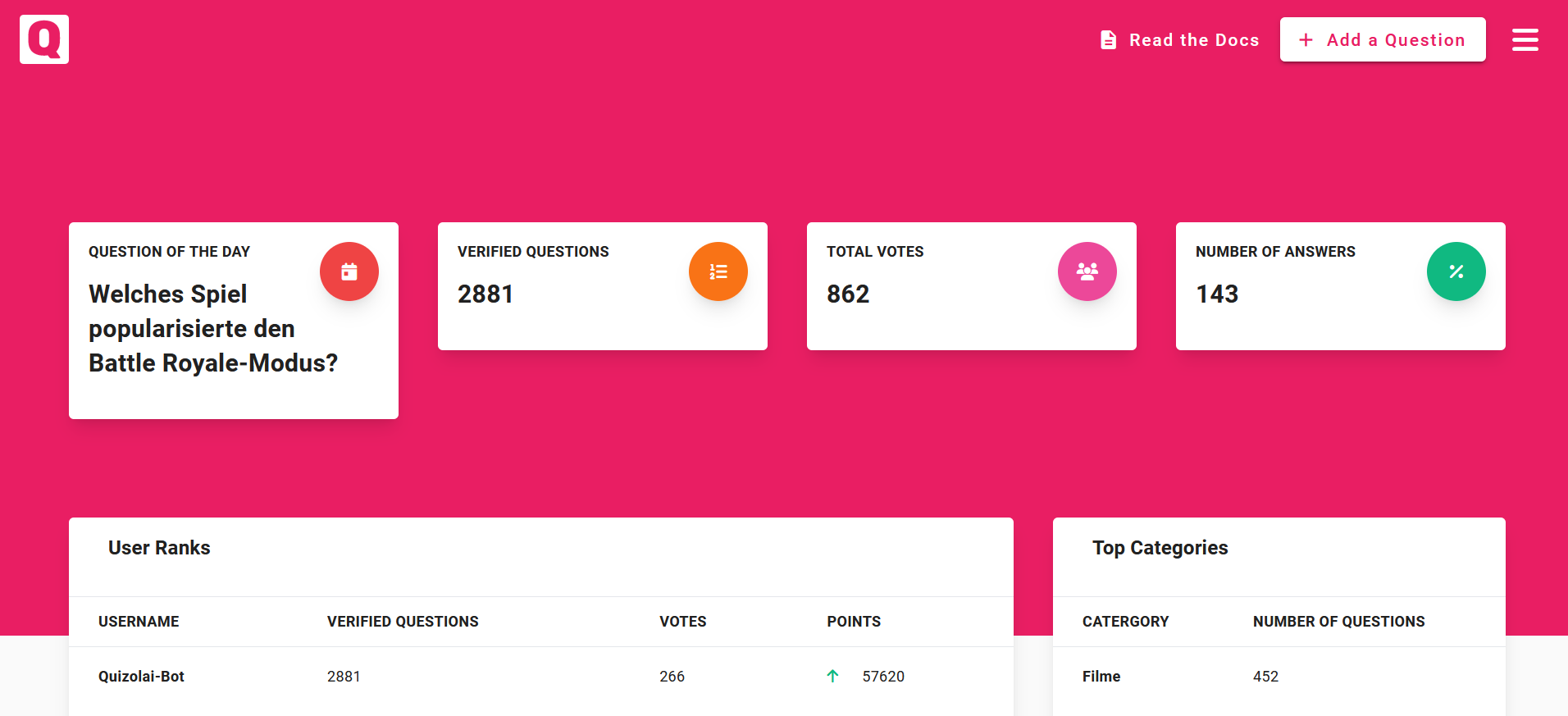
Coded in NestJS and Angular, Quizolai is a webapp and an API. It lets users login via magic link authentication to create, edit, view and vote on quiz questions. It offers a REST API to access the questions and answers. For those interested in the behind-the-scenes of Quizolai, there is an informative blog article detailing its architecture and code. As for now, Quizolai has reached over 50 registered users and achieved notable search engine rankings - a Google Page Rank of 1 for "quizfragen datenbank" and "quizfragen api" and rank 6 for "quiz api".

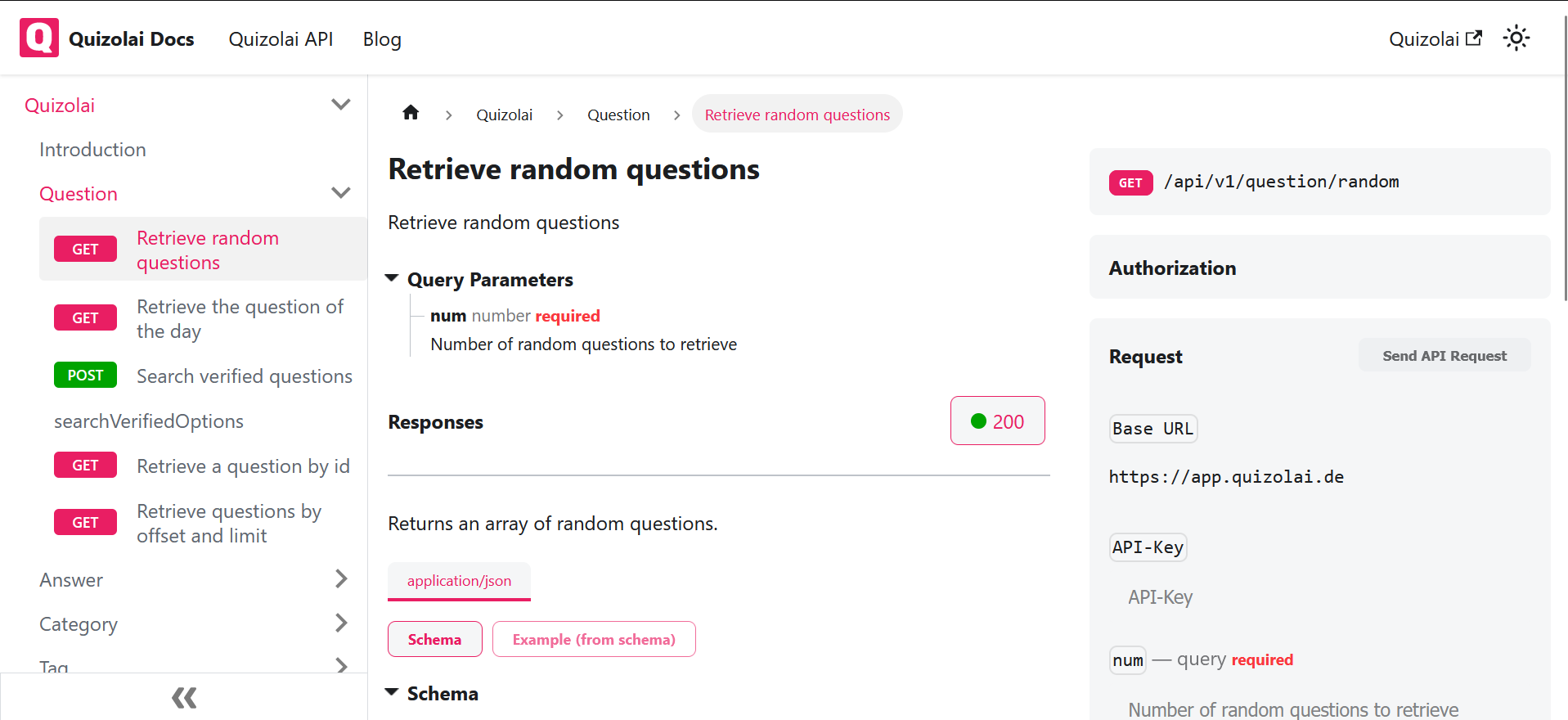
Quizolai Docs is a static website created using Docusaurus and the open API specification of the Quizolai public API. This documentation site serves to detail the functionalities and features of the Quizolai API.

Made with Astro and optimized for speed and SEO, the Quizolai landing page is a static site to showcase the Quizolai-Project.

I've been looking to get into mobile development and thought trying out Flutter would be an excellent start. Considering my interest in fintech, a budgeting app seemed like a great choice. I decided to focus on a project that centers around basic functionality and the option to create sub-accounts.

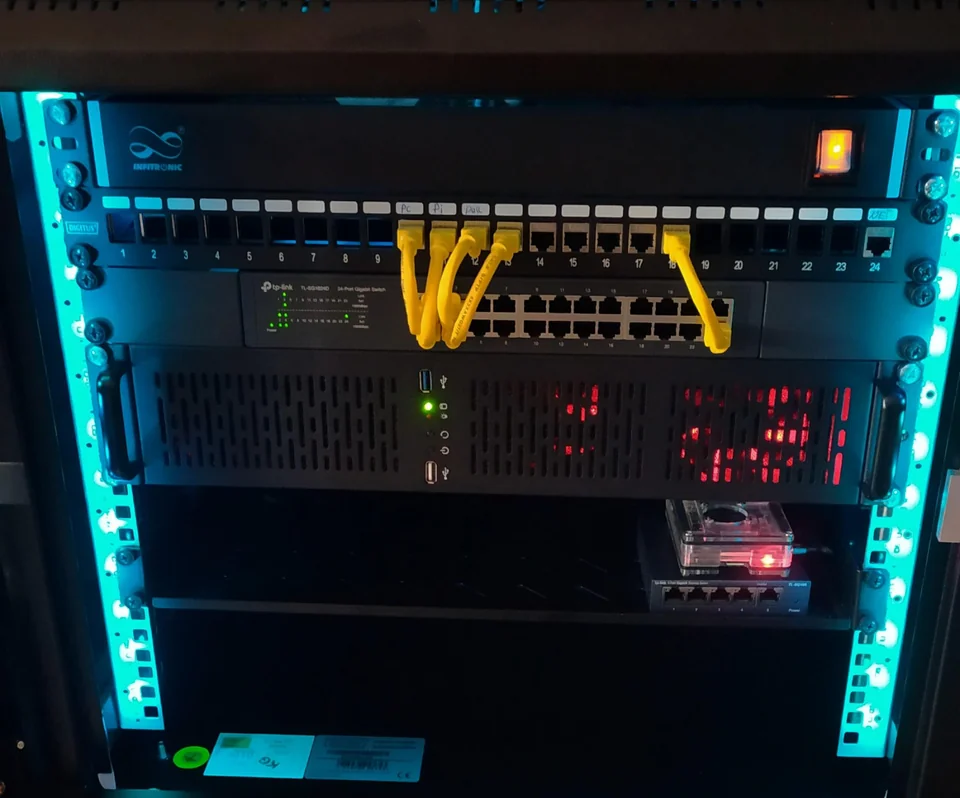
Starting with a Raspberry Pi and an old laptop, I gradually delved deeper into self-hosting and homelabbing. It has become an invaluable resource for experimenting with new technologies and hosting applications within my local network.

Using 3D-Printing, an ESP-32 microcontroller and some coding, i enabled my roomates to control the central thermostat through a webpage on the local network.

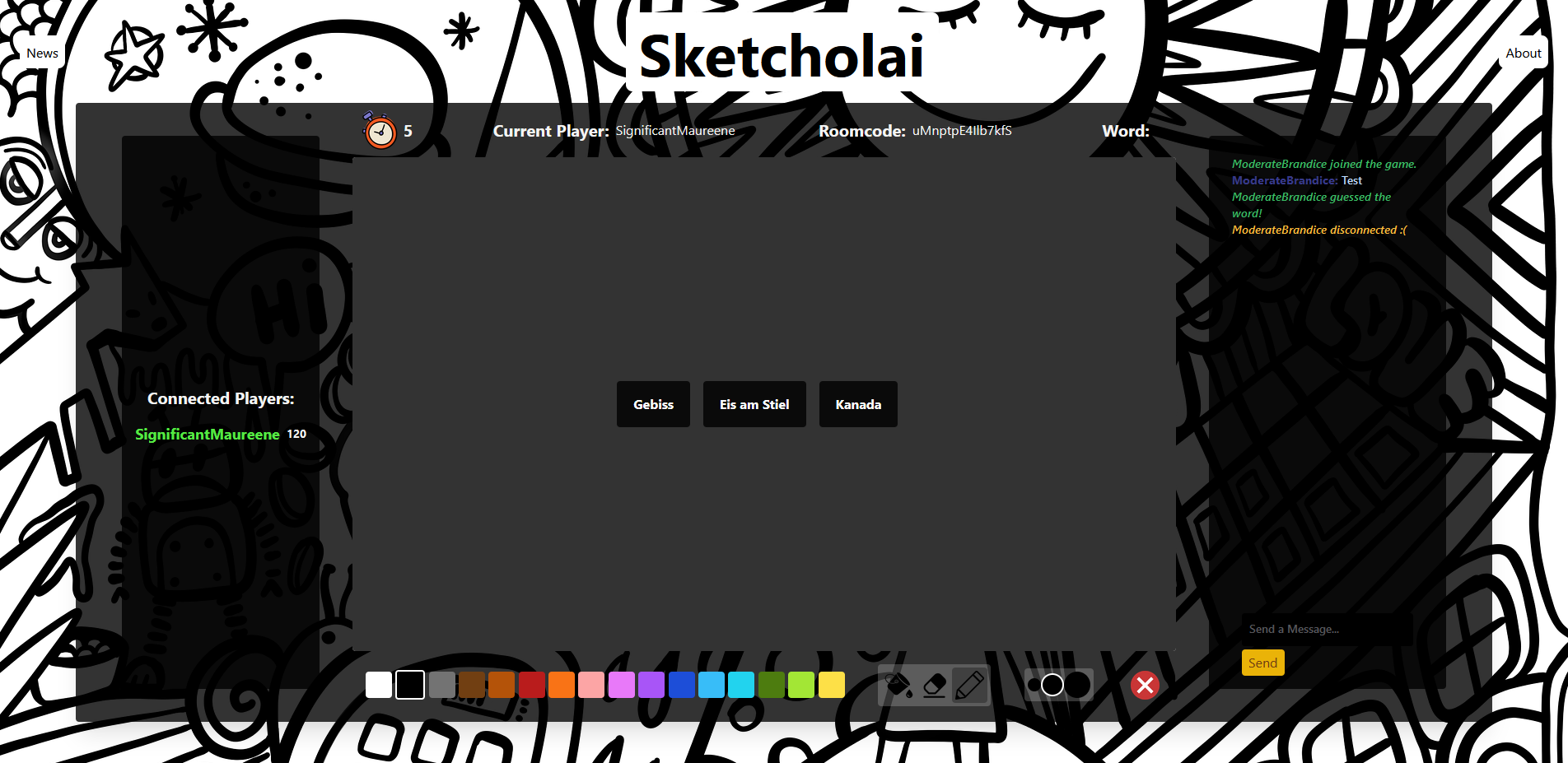
I was looking for a drawing game similar to skribbl.io but capable of accommodating a much larger group of players for our friend group. To achieve this, we developed our own game using TypeScript/JavaScript, incorporating libraries such as Express and Socket.io. Prioritizing a fast result and not utilizing a frontend framework while still developing a single-page application (SPA) led to some code complexity, but in the end, we succeeded in making a game that was not only playable but immensely enjoyable.

One of the earlier web dev projects i did. With two friends we created this project just for the joy of coding together. We opted for Go and plain JavaScript, no fancy frameworks involved. The code ended up being a bit of a tangled mess, but the whole process was an absolute blast and a fantastic learning experience.